Digital accessibility aims to make software usable by the widest possible audience. This includes software supported by users' assistive technologies as well as within web browsers and mobile devices.
The concept of accessibility has been around for more than twenty years, yet it’s only recently that more companies have started including it in their development efforts. Developers and testers are recognizing the advantages of acquiring accessibility skills and incorporating accessibility techniques into their processes. Here are some of these methods and techniques specific to agile software development.
Distributed Accessibility
Accessibility is a holistic concept. It’s about the overall experience of the users interacting with a product on a technology stack in particular contexts. This may seem to conflict with the main concept of agile: gradual improvements and incremental delivery of the product. And, indeed, I’ve witnessed development teams struggling to incorporate accessibility into Scrum or kanban frameworks.
The key idea is to make accessibility “distributed”—sliced into different tasks but remaining ever present throughout the entire development and delivery process.
Feature, Story, or Task?
Accessibility might be seen as a feature on its own, but it always surrounds presentation and interaction. In this sense, accessibility requirements don’t come from product owners; they come in the form of Web Content Accessibility Guidelines. These guidelines need to be applied with judgment and skill whenever a new user story is defined.
But it’s not just a technical process; business stakeholders need to take part.
Let’s take images, for example. Nonsighted users need an alternative, which comes as a plain-text description. While adding this alt text is a coding task, the product owner needs to come up with the textual descriptions. Such aspects can be identified prior to implementation of user stories, and accessibility testing may begin as early as fleshing out those stories. Then these additional aspects can be included as coding and testing tasks and in the definition of done for the stories.
In practice, mastering accessibility techniques becomes an incremental process. After awhile, all these separate tasks come together as a checklist that can be attached to every user story.
But what do you do if a product is already implemented to some extent but accessibility wasn’t included? In these cases, an assessment is required to evaluate possible accessibility issues and document impacted features. Then accessibility remediation should be included into the backlog as special stories and delivered during maintenance or hardening sprints.
Accessible Mock-Ups
When should you begin accessibility testing in agile? I was able to give valuable feedback to stakeholders even based on UI mock-ups and workflow diagrams.
While big aspects of accessibility come from proper HTML encoding, there are many ways to test in advance. From ensuring that there are distinct descriptive page titles and consistent hierarchy of headings to inspection of form fields and links, all early questions and concerns contribute to delivering accessible UI upon its implementation.
Utilizing Automation
Automated checking is common in agile, including coverage of code units, APIs, and UI. Some accessibility aspects can also be verified in an automated fashion.
Similar to syntax and grammar scanners in document editors, syntax of HTML and JavaScript can also be checked for presence of correct accessibility patterns (and absence of incorrect ones). There are commercial and free versions of these checkers. Some of them can be incorporated into the continuous integration model.
This comes with a caveat, though: While a syntax checker may flag that an image is missing alt text, it will never realize if the text “apple” was misapplied to an image of a pear. That’s why this next section is crucial.
Skilled Human Testing
Upon UI implementation of the user stories, it’s time for skilled human testing. Only people can perform evaluation from the end-user perspective.
Visual designs should be checked for color and contrast. This can be done even at the prototyping phase, and final inspection of suspicious spots is also recommended. There are also text analyzers that calculate complexity and the readability index of a text paragraph or an entire article. Screen-reading software is one of the most useful tools that let testers walk in the shoes of their users and experience what they experience.
Color and contract checkers and screen readers should be included in the accessibility testing toolkit of any agile tester.
Tracking Issues
Identified accessibility barriers should be logged along with other defects. While certain attributes are fairly similar to those in functional defects—such as configuration, reproduction steps, and test data—there are special aspects here as well.
Severity is the most different one. While functional defects equally affect all users, accessibility experiences vary in a great range. Therefore, explicitly stating the affected user group is important.
Then, we discuss levels of severity. Is it something merely inconvenient, only lightly impacting the user or happening rarely with a simple workaround available?
Or is it an issue or pattern of issues that cause constant tripping, creating significant difficulties for achieving the purpose? Do users have to restart, retry, guess, try many steps, wait for assistance, or memorize the specific workaround in order to overcome the tripping barrier? Does the issue have a notable, continuous effect on the user experience, or create a clearly negative impact on the image and reputation of the company?
Or does the issue impose a blocking barrier—something that is so major that the impacted users would likely give up without achieving their purpose? Is it a persistent combination of barriers that require so much time and effort to overcome that the original purpose becomes virtually pointless? Or maybe there are no workarounds, or the impacted users won't be able to know about the workarounds or to use them effectively.
Sometimes, an isolated occurrence of an issue isn’t very high, but together these issues create a broad and consistent impact for an entire website or the majority of primary functions, effectively blocking the usage. Anything that brings up a risk of causing seizures or other significant negative effects on health is also automatically a potential block to operating the software.
An Accessibility Testing Checklist
It’s handy to combine different accessibility aspects into a checklist for evaluating webpages. As a mnemonic to remember what to look for, I think Pages: Accessible Scanning, Accessible Reading, Accessible Navigation, or the acronym “PASARAN,” which also means “they shall pass” in Spanish—our goal in creating accessible applications.
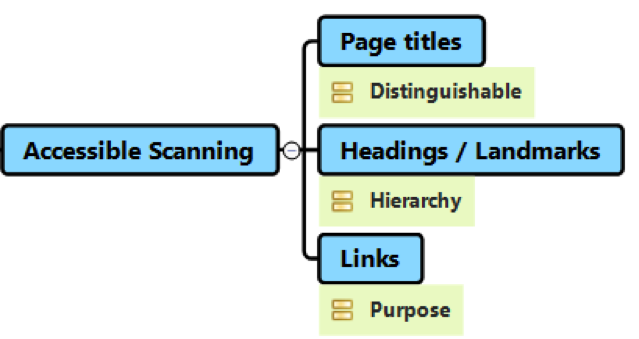
Accessible Scanning
Scanning, screening, or skimming is what we do just to get an idea of what we’re dealing with before reading attentively. Users need to be able to distinguish one page from another while browsing as well as while switching between pages and applications running on their device. Scanning a page flooded with plain text is much less successful than scanning a well-structured page with a title, sections, and headings.
A basic scanning test involves assessing a page’s title (Is it present? Is it sufficient and distinguishable?) and page structure (Are there headings? Are they appropriately encoded? Is the text sufficient?).
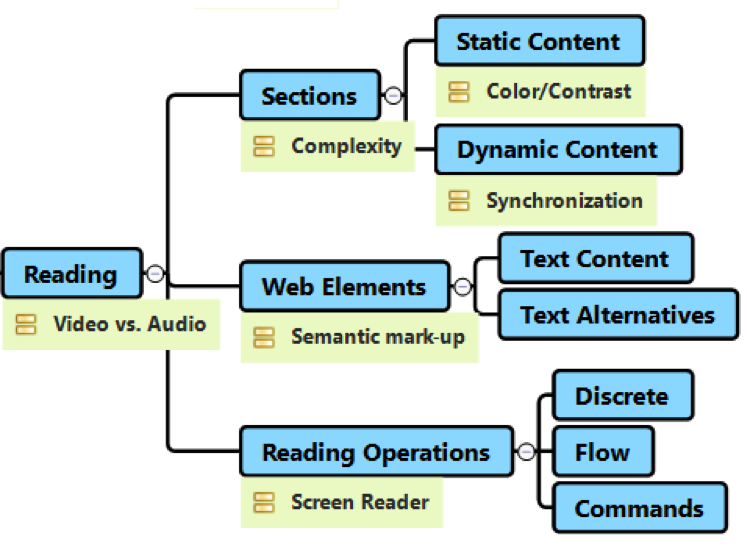
Accessible Reading
A basic reading test involves assessing a page’s readability visually and with a screen reader, ensuring that everything you can see, you can also hear, and that reading order makes sense.

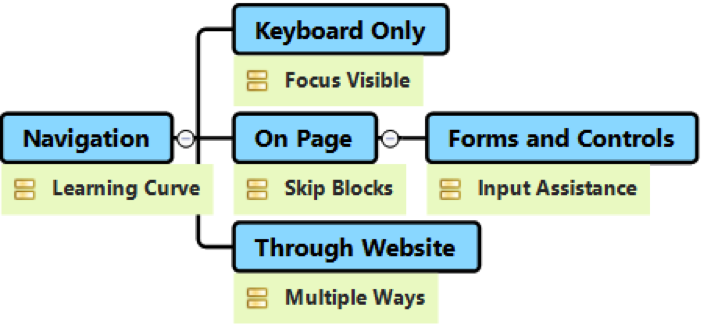
Accessible Navigation
People navigate applications by moving from UI element to element, inputting data, and clicking buttons and links.
A basic navigation test would be to attempt to visit each UI control on the page in keyboard-only mode, using the tab key to move forward and shift-tab to move backward. Remembering accessible reading, an accessible workflow will be linear and traceable from left to right, line by line.
When visiting controls, pay attention to visibility of focus and make sure that accessibility features are present, appropriate, and sufficient.

Good for Society and for Business
Many agile organizations may not be legally required to make their software accessible. Legislations typically only apply to government products and services and to large public sector organizations. But the benefits of adding accessibility to your product are undeniable.
Mobile technologies make access to the web available to anyone, anywhere, and we’re seeing that diversity and inclusion become social priorities. Digitally, we also must consider providing good access to software for people with disabilities. Aging of the population also leads to loss of vision, perception, and motoric functions. By making software accessible for all user groups, we serve a great social cause while helping increase business opportunities for our products and services.
When more people can easily use and enjoy your software, everyone wins!



User Comments
Hi Albert,
Thank for the post. In a relentless endeavour to transform digitally or to go agile, organizations and governments both have overlooked the accessibility factor. I was volunteering at an old age home last summer. While I was trying to accustom the residents over there with the modern applications, I realized how highly non-accessible they are for this kind of demographic. I made it a point to propagate inclusion of accessibility testing in our SDLC, although I am still trying to get it through. Maybe your blog will help me achieve that. Had it still been the era of waterfall, it would have been easier. I read a blog on a different approach for agile. Have a look: https://www.cigniti.com/blog/agile-testing-approach-does-differently/
Wow, well explained, Really Agile and Accessibility should go hand-in-hand, but for some reason, even the most ardent practitioners of Agile can have a hard time figuring out how and when to include accessibility. Using the right methodology can bake your accessibilty in to your development process once developers get accustomed to it. Check this blog i have read recently - https://medium.com/@softwarequalityassurance/accessibility-in-agile-transformational-practices-deque-38f4369ce8ec